Hotness, My First Vim Theme
The other day I got inspired, and decided to make a Vim theme. This was my first time creating a Vim theme, or colorscheme, in Vim’s terminology. It uses a dark background with hot, bright colors for the text. It’s up on my GitHub if you’d like to try it out. It wasn’t hard. It just took a little time and experimenting. I called it Hotness.
I created it – both as a learning tool, and for my own use. I’d love to hear how other people like it, and suggestions for how I could improve it. There probably isn’t enough contrast for some aspects. Some of the less common aspects, like popup menus and warning messages, need some fine tuning. I’m planning to adapt the color palette to comply to the WCAG to make it accessible to a wider audience. Figuring out the color codes to use probably took the longest time. One thing that will help is to create a comment block that contains a mapping of your colors.
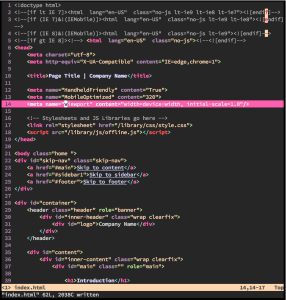
Here are a couple of screenshots of the Hotness in action. You can click each of them to see the full size version. The first screenshot is an example of HTML file using Hotness.

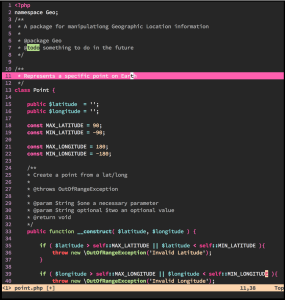
This second screenshot is a PHP file being syntax highlighted by Hotness.